|
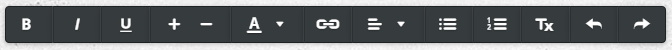
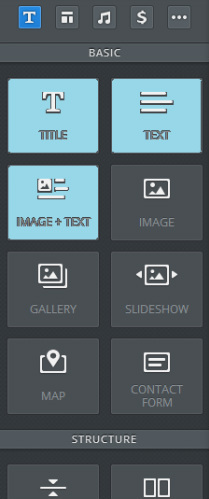
As noted on the previous page, elements are the building blocks of your website. All of your content can be added via an element. Let’s explore some of these elements and add them to the first page of your website. Text Elements Adding an element to your website is as simple as lift click and hold on the element then drag it and drop it into the content area of a page. Let's drag the most basic element the title element to your website. The title element is exactly what it sounds like -- an element for writing text. You can write a word, a sentence or multiple paragraphs in a single element. Just click within the element to start editing. Then you write your text, take notice of the gray toolbar pop up above the element on the editor. Every element has its own toolbar with functions specific to that element. The text tool bar enables you to (from left to right) Bold, Italicize, Underline, change the colour, increase the size, decrease the size of selected text and remove formatting. You can also create a link (we'll take a closer look at this a bit later) to another site, a page within your own site, an email address or an uploaded file. Beyond that you can align all the text in an element to the left, centre or right, create both bullied lists and numbered lists, and also undo / redo changes. One thing you may notice you can't do is change fonts. That's because the font is controlled through the site's theme and not within individual elements. You can change the default font for different areas of your site via the Design tab, and we'll take a closer look at this a bit later in the guide.
Comments are closed.
|
Main Links |
Our Services |
About Us |
|
Find Us
|
TERMS & CONDITIONS | PRIVACY POLICY
COPYRIGHT © STUNNING CREATIONS... All Rights Reserved...